3 Column Footer with Rounded corner Headers


Template Info
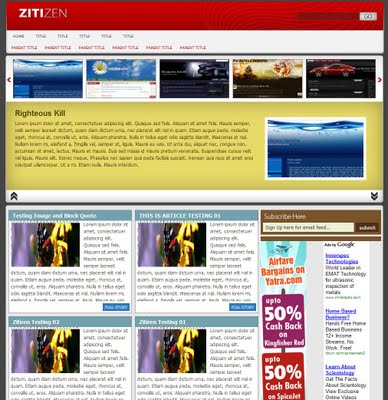
Name: LK Magazine
Author:Keerthi Bandara
Designer:Lasantha Bandara
Best viewing Browser: Internet Explorer 8, Firefox 3.5, Opera 10,Google Chrome
Template Features
This template is very SEO Friendly Blogger Template.And also Adsense Ready Template.Fast Page Loading time.
Column: 4 Columns
2 Navigation Bar
1 image slider
1 Multi tab view widget
1 Featured Video section
4 Ads Space
1 CSS Search Box
2 column header
468*60 Header banner
468*60 Header logo
3 Sidebar Gadget section
3 Footer Gadget section
3 Column footer section with rounded corner headers
Auto Read more feature with thumbnails
Related Post feature with thumbnails
Social Bookmarking Widget installed
Breadcrumbs Navigation hack installed
SEO friendly blogger title hack installed
Meta tags installed
Top Bar with Subscribe buttons and Display Day,Month,Year
To make this template fully worked, Please follow steps below:
1. Sign into your Blogger's dashboard, choose the blog's "layout" .
2. Under "Layout" tab, choose the "Edit HTML" option.
3. You might need to backup the template before you upload it, click "download full template template" to save the template file into the computer.
4. You can see the word "Upload a template from a file on your hard drive.", choose the "(template name).xml" and upload it.
5. Find an image hosting site such as Photobucket to upload images contained in "Images_please upload first!" folder.
6. Go to "Edit HTML" again, find the "IMAGE-LINK-HERE/(image name).jpg" and "IMAGE-LINK-HERE/(image name).png" and change with the URL of your hosted image.
7. You don't need to host jquery.min.js,because it is hosted by google for you.But if you need to host it yourself you can do so.
8.And also Follow the instruction below.
Template Customization
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
<meta content='never' name='Expires'/>
<meta content='INDEX,FOLLOW' name='Robots'/>
<meta content='4 Days' name='Revisit-after'/>
Replace DESCRIPTION HERE,KEYWORDS HERE,AUTHOR NAME HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
AUTHOR NAME HERE:Write the author's name(Your name)
Configure First and Second Navigation Bar
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
Configure Header logo
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmbKmNE6oe8JOdTkYv65b7kPye4dJIwwJChutikHg-rrqaAkUcv1b4HOlCW4eCQZVeIyfB-lpRDMpToaHRECKMsMIZiDvqzxjpWCay80em0ASdqCdfiGLaejWApvQFkG3RA-AmAZs9p0YW/+Magazine.png
Now replace it with your logo address/url.
Configure image slider
Go to Layout-->Page Elements and click on "Add a gadget".
Select "html/java script" and add the code given below and click save.
<div id="myslides">
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgs2iaQ919TBAHPtJoW8ZQ6AESWBoK72l-UAKThpPk2TQnvsGPVF3eVty2TNkz8iTP_QAQXoTB4gpqXl68whd2rSDVF6EsWU2xF1f33-kl3dRPD8B6qjfnV7CmFmIN17cCIkM5zp3HBRLLF/', -14, 60], rightnav: ['https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicxBsdhNUUjGkM7WP4bPAlqTYNdwjxMd7e6eXZBJkIYKwjC_zRHVyNWldtrvs9YfAUoJK2tzXttq1UU2aQBKRJhw_KbxAfnqTOh2pu8ip7Q_GFsbMCTBJl5YMxnrWfFvzNLnbGxuHkbIMv/', 0, 60]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<a href="#" title="NFS Most Wanted">
<img alt="NFS Most Wanted" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcL4lrbuDhyphenhyphenrVFR_zNntSrmAtSpT3pBKthjp2Q3e7qyJ9Un5JU4NNXBs1Dk3x8IzPLVwhUDudLMvqJMaCOyVcxUo1NMSu4t7HoIE6tAAek2l6p5kW5MLk4FlaUJRDEPJE2_OAxTJ7Lqm3T/+Most+Wanted.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Call Of Duty">
<img alt="Call Of Duty" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyXcEt5Q-iplYFovsYV3SgpWmvZ92K6v8xvVQci2jAgEsWOPsNP9GofKRrS7Hca7tqiuugMlJtr88S9fQged0wiLRpryrx0KwsrCO7ZjLoo1g5SIJ-CLoPU-sTNJ5DrEOV2e5iNRMQxH0r/+Of+Duty.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne3 Game">
<img alt="MaxPayne3 Game" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQaTR2MgKfUN_7PyN5Dkjkto6jL5MI-57B3vRkQcWiS4XLuuNs_WEwYfok6KP4IDIKcpyMhiQzCVqLJ6y1eAQQWERAMKKuFKBj8sGmpcKfWdL8RNKzfCSq0bFDY_peM9mXMxlCQkGyRYpH/+game.gif" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Tomb Raider">
<img alt="Tomb Raider" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgviE6Ihd6oAKDoC_3tdFCyCV1UdGynE8BU_GJaB8yzDnSIb1Ef8GdCBf3JRcEhj3N0JFWB_WO7cbUHVOhpUT5SG-JaEnFtrZij3hHXFS7Nfxj4aelembqJb0Py0YQMtDsTSzV80_gwvPXL/+Rider.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Harry Potter">
<img alt="Harry Potter" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhWvVkZNHdo_iZOeLgYruE2DAVCMp_YQiib9aYIDGuxOcPyRIVcegkFl-AztQETcPRyDOdQBA9G98qIMn8JRmhCuANZtJINGTTQhyphenhyphenfu2WUbkBT2yFnUiw6Okhq-RlqMV7Uo5CG3fOeEOcE/+potter.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS ProStreet">
<img alt="NFS ProStreet" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYRjpKEw0W6YqtuMAFvZOsUYU1uny78FjsRz5fsACBIWnaZfXIeIHYdHUUypvRHUN8dr_Qs5wNkGzbKxXhkYjZW-XuLLBws9qALoPwtluHk36hcXxxtkZhu2tiI8DshI1iGEOt2i4sJhd_/+ProStreet.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne Movie">
<img alt="MaxPayne Movie" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhciS0GVm45I0wYnqFq3j5NGVWGhbzsFchLyayi7zdY4FoyZAFI3qOuqW0AG_hi7krqitv7cPz6qqoxTp21KIrZq4wIj3PPWWNdKWYXy_5uUuDzppEs3X68MZCEeLPKb3lWzzXfvWWvJLsF/+movie.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS Undercover">
<img alt="NFS Undercover" width="200" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgExwR80bLMiPCRguv1eGGD9PC7_EvZvvM034IJC4v_cAH6i2NR5qHB8BclUUt9fku92Vnv6IpHTr0Z6dKUehoQGyk1U3VnEA42zxrlUZQm5HUfmMC_q3g0t4evRrLdYVn9b9L2yMpQ3I2m/+Undercover.jpg" height="120"/>
</a>
</div>
</div>
</div>
</div>
More details: http://bloggertipandtrick.blogspot.com/2009/11/how-to-add-jquery-images-slider-blogger.html
Configure Multi tab widget
You can add your widget to multitab widget easily.Click on tab name and now click on "Add a Gadget".Now add your widget.But you want to change Tab Names,... read here:
Read here: http://bloggertipandtrick.blogspot.com/2009/11/excellent-jquery-multitab-view-widget.html
Configure Search Box
Find below code :
<div id='search'>
<form action='http://YOURBLOG.blogspot.com/search' id='searchform' method='get' style='display:inline;'>
<input id='s' name='q' type='text' value=''/>
<input id='searchsubmit' type='submit' value=''/>
</form>
</div>
Now Replace http://YOURBLOG.blogspot.com with your blog url.
Configure 125*125 Ad Banners
Find below code in your template.
<!-- Banner -->
<div class='banner'>
<ul>
<li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi13tD3HDUEoHdjOKvXP9WPmL3r_qOSrMGHU9wJNI8dw6-tkXuLsYPPklihoaE_8FYTWf6qRWwDwmfjd9ObK-ySrXXQYLj91hJZT7AJZUir0Bca5XBAXObhby5NciMhwIJfbyEdwz-lufek/+of+TF_125x125.jpg'/></a></li>
<li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi13tD3HDUEoHdjOKvXP9WPmL3r_qOSrMGHU9wJNI8dw6-tkXuLsYPPklihoaE_8FYTWf6qRWwDwmfjd9ObK-ySrXXQYLj91hJZT7AJZUir0Bca5XBAXObhby5NciMhwIJfbyEdwz-lufek/+of+TF_125x125.jpg'/></a></li>
<li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi13tD3HDUEoHdjOKvXP9WPmL3r_qOSrMGHU9wJNI8dw6-tkXuLsYPPklihoaE_8FYTWf6qRWwDwmfjd9ObK-ySrXXQYLj91hJZT7AJZUir0Bca5XBAXObhby5NciMhwIJfbyEdwz-lufek/+of+TF_125x125.jpg'/></a></li>
<li><a href='http://themeforest.net/' rel='bookmark' title=''><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi13tD3HDUEoHdjOKvXP9WPmL3r_qOSrMGHU9wJNI8dw6-tkXuLsYPPklihoaE_8FYTWf6qRWwDwmfjd9ObK-ySrXXQYLj91hJZT7AJZUir0Bca5XBAXObhby5NciMhwIJfbyEdwz-lufek/+of+TF_125x125.jpg'/></a></li>
</ul>
</div>
<!-- /Banner -->
Now replace http://themeforest.net/ and https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi13tD3HDUEoHdjOKvXP9WPmL3r_qOSrMGHU9wJNI8dw6-tkXuLsYPPklihoaE_8FYTWf6qRWwDwmfjd9ObK-ySrXXQYLj91hJZT7AJZUir0Bca5XBAXObhby5NciMhwIJfbyEdwz-lufek/+of+TF_125x125.jpg with your details.
How to configure Related post widget
Click on "Expand widget templates" and find below code:
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://www.bloggerplugins.org/' style='display:none;'>blogger tutorials</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
If you want to change number of related posts where you can see below blog post,change maxresults=5 to any other value you like.
Example: maxresults=7
Configure "Blog Posts" Widget
Login to your blogger dashboard--> layout- -> Page elements.Click on "Edit" form "Blog Posts" Section.Now change it value as the picture below:

Now click on "Save".
Important !!!:
Do not remove Footer Credits.
This is free to download and use.But not allowed to sell.